Web đang thay đổi rất nhiều trong
thập kỷ vừa qua, nhưng không phải tất cả đều thay đổi. Nếu bạn
nhìn lại cách đây 10 năm chúng ta sẽ thấy rằng
web đã có tồn tại những mẫu
layout rất quen thuộc tại nhiều trang. Những mẫu này có sự thống nhất về header, footer, menu và khu vực nội
dung. Đó là những gì web được mong đợi với layout.
Khi chúng ta phát triển cùng với Macromedia Flash, thứ cho phép chúng ta tạo ra một kỷ nguyên mới về layout. Các layout lúc đó không cần phải theo khuôn mẫu
nghiêm ngặt. Và dĩ nhiên sự bùng nổ của flash đã khiến những khuôn mẫu trở nên bị lu mờ một chút… tôi nói một chút, vì nó đã trở lại và lợi hại hơn xưa.
Nếu có một thống kê về những
trang web phổ biến đang
dùng layout nào, bạn sẽ không ngạc nhiên với việc cấu trúc cơ bản là mọi thứ nhưng không có định. Nó có thể thay đổi được ở những
nơi nó hiển thị (trên các thiết bị). Đối với tôi là khả năng
tuỳ biến linh hoạt (responsive) là thứ tuyệt nhất của web từng tạo ra. Chỉ tiêu mới là không có những khuôn mẫu cố định nào cả.
Tất cả những thứ đó nói lên chúng ta có thể quan sát một số xu hướng ở tầm cao về thiết kế web, những gì tôi cho là những layout khác thường. Khác
thường vì chúng không theo những công thức có sẵn, hoặc
các hệ thống đã được xác định.
Những gì chúng ta thấy ở đây những xu hướng kết hợp thú vị và những layout hiếm gặp,
hy vọng sẽ truyền cảm hứng
cho bạn để khám phá những cấu trúc
cơ bản mà bạn đang áp dụng cho thíêt kế. Hãy cùng xem.
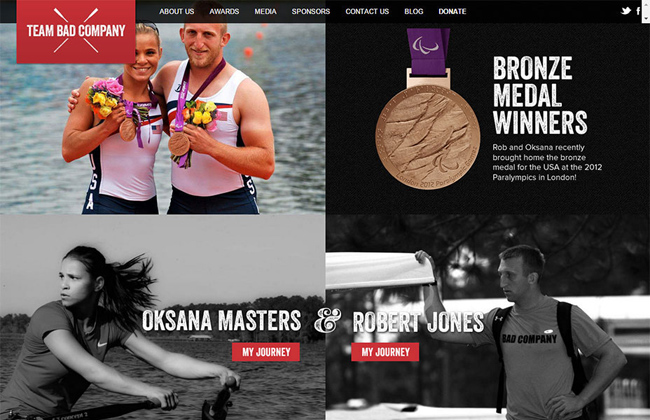
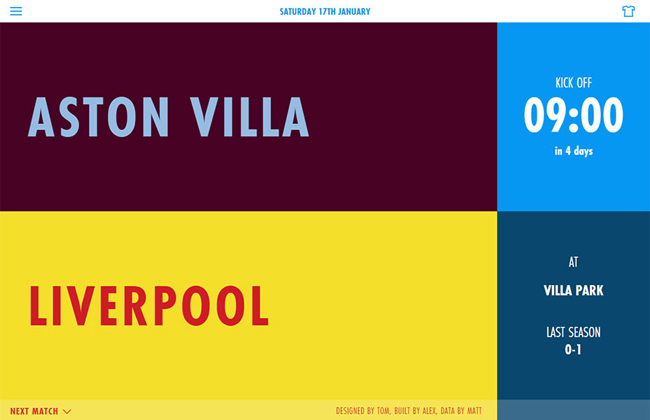
Split Screens – Chia màn hình
Chúng tôi tìm thấy những trang chia màn hình theo chiều dọc. Có thể có nhiều lý do
để làm điều này,
và trong một số mẫu tham
do tôi thấy có hai lý do chính.
Đầu tiên là, thiết kế có thể có thực có hai yếu tố chính
khá quan trọng. Một cách tiếp cận thông thường với thiết kế web là lựa chọn điều gì quan trọng. Điều quan
trọng là sau đó nó phản ánh về phân cấp và cấu trúc của thiết kế.
Nhưng điều gì xảy ra nếu bạn
thực sự có 2 thứ đều quan trọng? cách tiếp cận này cho phép bạn làm nổi bật cả hai đều và cho phép người dùng lựa chọn một trong hai
thứ.
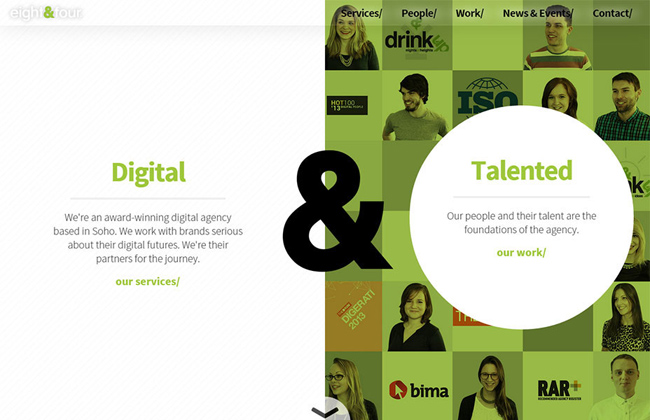
Lý do thứ hai tôi thấy với cách tiếp cận này là, đôi khi bạn cần truyền đạt cùng lúc hai thứ. Hãy xem Eight and Four
web để thấy ví dụ.
Ở đây họ muốn truyền đạt thực tế là điểm mạnh
cốt lõi của họ là
khả năng digital và những nhân viên xuất chúng. Cả hai thứ này làm nên tên tuổi của họ. Chia màn hình làm hai phần là cách đáng yêu để thể hiện điều này. Và tôi thực sự yêu thích cách dấu & nằm giữa hai bên.





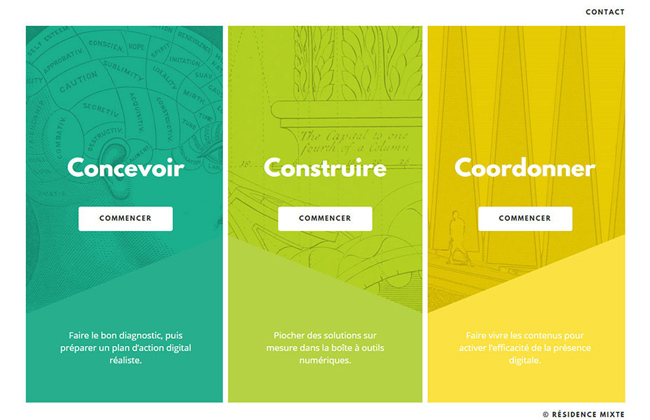
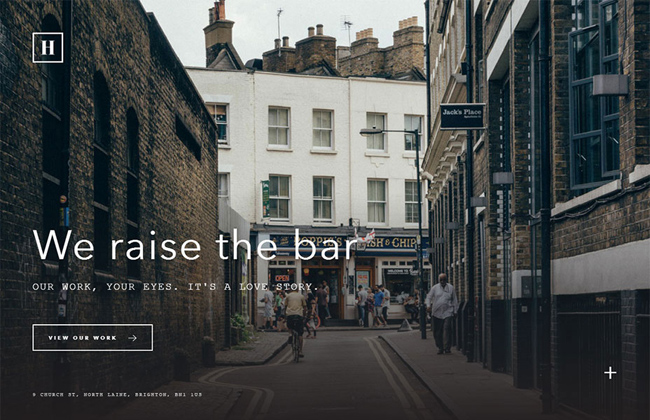
No Chrome – Không cần khuôn
Một trong những yếu tố chính được sử dụng
trong thiết kế web
bao gồm các thứ như; boxes, border, shapes và những phần chứa chữ để sử dụng
nhằm ngăn cách các trang. Hãy xem những thiết kế header, nơi các yếu tố bị gom lại chật chội và riêng biệt với phần nội dung. Một xu hướng phổ biến bây giờ là bỏ đi những phần khuôn
này.
Đây là cách tiếp cận tối gỉan,
nhưng nó đi xa hơn và có những thứ thú vị để xem.
Trong ví dụ dưới đây các trang web đã bỏ đi những
khái niệm về header và footer. Thay vào đó nó cho cảm giác như một ngôi nhà tương tác. Phân cấp của nội dung là chủ yếu với cách tổ chức đi từ trái qua phải, giúp cho bố cục vô cùng thu hút.
Những phần chia rẽ vùng điều hướng với nội dung đơn giản là không cần thiết. Thay
thế là những sản phẩm tuyệt vời toả sáng.

Nhưng điều gì xảy ra nếu bạn
thực sự có 2 thứ đều quan trọng? cách tiếp cận này cho phép bạn làm nổi bật cả hai đều và cho phép người dùng lựa chọn một trong hai
thứ.
Lý do thứ hai tôi thấy với cách tiếp cận này là, đôi khi bạn cần truyền đạt cùng lúc hai thứ. Hãy xem Eight and Four
web để thấy ví dụ.
Ở đây họ muốn truyền đạt thực tế là điểm mạnh
cốt lõi của họ là
khả năng digital và những nhân viên xuất chúng. Cả hai thứ này làm nên tên tuổi của họ. Chia màn hình làm hai phần là cách đáng yêu để thể hiện điều này. Và tôi thực sự yêu thích cách dấu & nằm giữa hai bên.
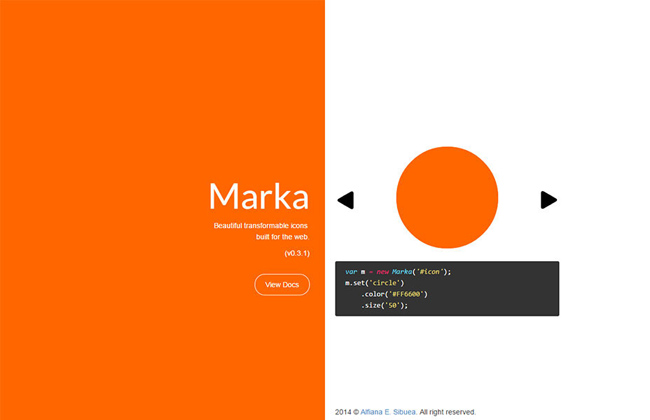
Trong ví dụ này, họ đã loại
bỏ quan niệm của một
header và footer. Nó cho chúng ta cảm thấy giống như một kiosk tương tác. Phân cấp nội dung chủ yếu được
tổ chức từ trái qua phải, giúp việc bố trí rất trực
quan. Và phần đóng khung (chrome) nhằm để điều hướng hướng tách biệt với nội dung đơn giản là không cần thiết. Thay
vào đó, các sản phẩm đẹp tự
do tỏa sáng.

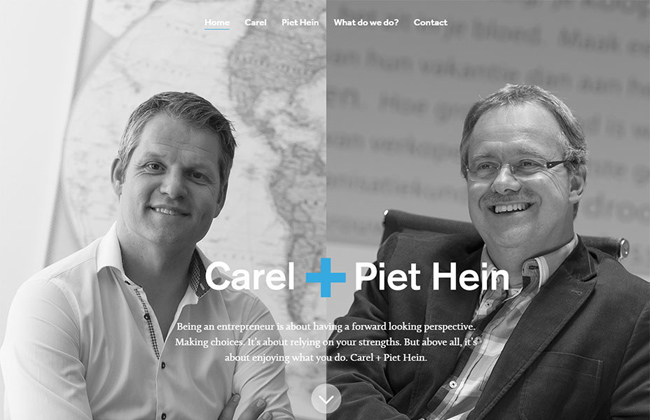
Ở ví dụ này thì nội dung lại được nhấn mạnh rất tốt bằng
cách bỏ đi những cảm giác
về header hay footer. Thay vì việc đọc header trước
tiên, bạn đọc được tên của công ty và những gì họ làm một cách dễ dàng (và cả nơi họ làm việc). Phần điều hướng được chạy theo. Một cách tuyệt hảo để nhấn mạnh
thương hiệu trước khi người dùng có thể đi tới
những phần tiếp theo.
Nó tạo ra một luồng (flow) theo dõi độc đáo. Càng thú vị hơn khi bạn scroll trang
để có thể thấy được header và rê chuột để thấy phần đóng khung. Một layout đẹp được sử dụng một cách ấn tượng.



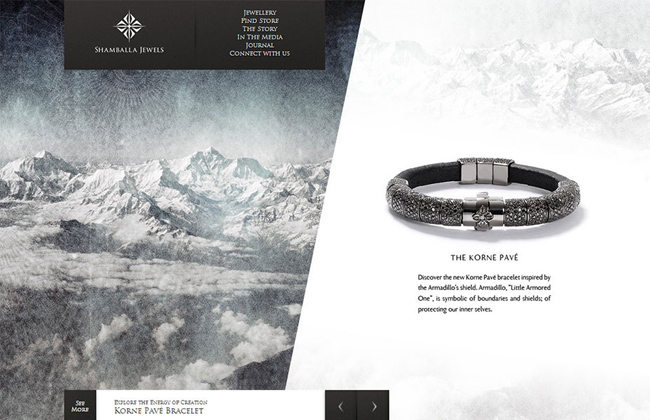
Mô đun hay dựa trên lưới – Modular or Grid
based.
Kế tiếp là chúng ta đi tới những bố cục được xây dựng dựa trên những mô đun hoặc cấu trúc lưới. Trong các thiết kế này, mỗi mô đun có thể dịch
chuyển dựa trên kích thước màn hình. Nó không không
phải là cách tiếp cận mới,
nhưng cách chúng dịch chuyển linh hoạt (responsive) khiến thiết kế trở nên vô cùng hữu ích.

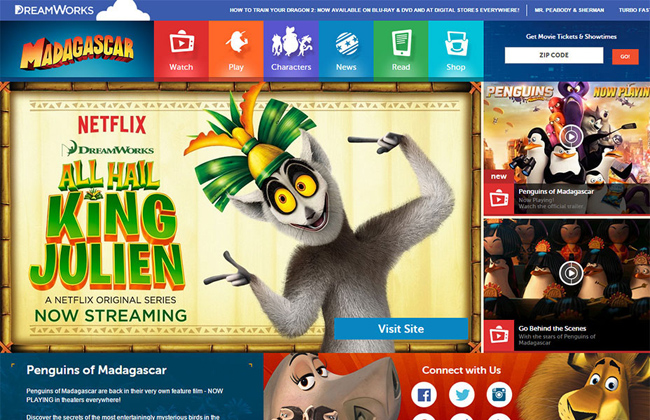
Ví dụ dưới đây chứng minh
hoàn hảo ý tưởng. Thiết kế hoàn toàn linh hoạt. Với mỗi kích thước màn hình, các mô đun lập tức thay đổi tương ứng để có thể kín hết màn hình. Họ có điểm tốt khi giới thiệu một yếu tố (tại kích thước màn hình lớn), mà phá vỡ sự cứng nhắc giữa các mô đun.

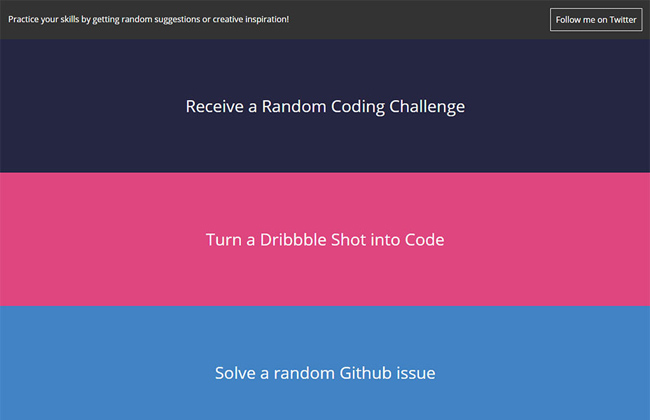
Ví dụ dưới là một phiên bản “dữ” hơn của các mẫu
(pattern). Nó dĩ nhiên nắm cách tiếp cận
mô dun, cho phép chúng dễ dàng dịch chuyển nội
dung vào và ra nếu cần.
Nhưng có một yếu tố thiết kế quan trọng ở đây,
mà ví dụ trước không có. Kích thước của mô
đun đa dạng để phản ánh thứ
tự quan trọng và vị trí của nó trong việc phân cấp hình ảnh.
Một yếu tố rủi ro của cách tiếp cận mô đun là khiến mọi thứ cùng một kích thước, có nghĩa là bạn khó lòng có thể nhấn mạnh thứ gì đó. Tuy vậy, ví dụ này cho phép
sáng tỏ yếu tố nào quan trọng trong thiết kế.



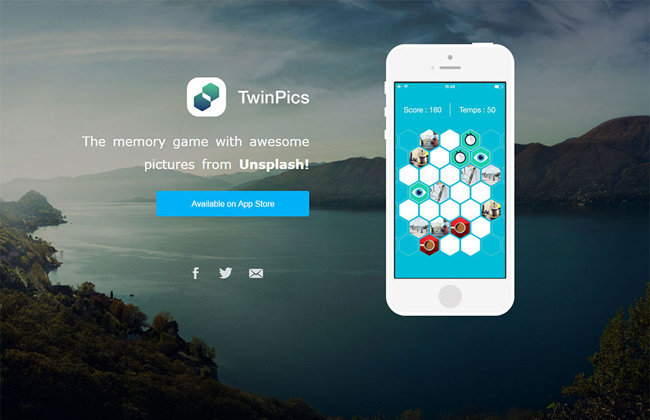
Làm kín một màn hình (filling in signle screen)
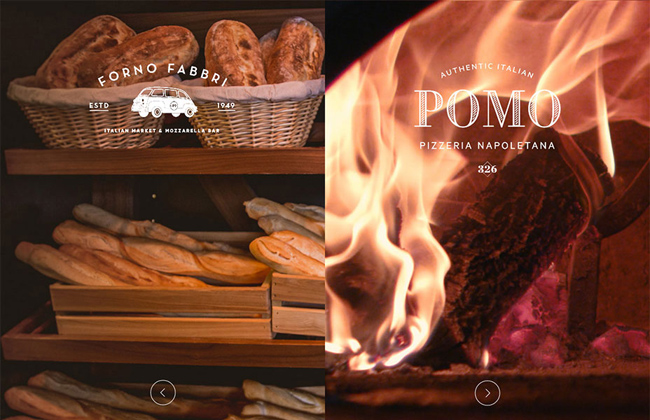
Cuối cùng chúgn tôi có những trang web sử dụng cách tiếp cận nơi mà thiết kế có thể hoàn toàn nằm trong một khung hình. Nó là một
thành phần của thiết kế linh hoạt theo cách tất cả nằm trong một khung hình.
Kiểu thiết kế nằm
hoàn toàn trong khung hình này sẽ không có thanh lăn bên phải. Việc mất đi thanh lăn chuột có nghĩa nội dung hoàn toàn
được tập trung, và phân cấp nội dung dễ dàng
hơn nhiều. Tôi thấy sự tập
trung và sáng sủa ở những
trang web này.





Theo idesigns.vn và webdesignerdepot