Hãy cùng nghe những lời khuyên của Scott Hurff từ Tinder về các
cách sử dụng hiệu quả các trang trắng trong thiết kế website và ứng dụng di động
nhé.
Có 3 dạng khoảng trắng trong thiết kế
giao diện người dùng mà chúng ta thường gặp. Đầu tiên là những gì được thấy bởi
khách hàng trong lần đầu họ sử dụng. Thứ hai là những gì được thấy khi khách
hàng xoá đi những thông tin có sẵn. Và cuối cùng là khi khách hàng tìm kiếm một
sản phẩm bằng ô tìm kiếm nhưng không có kết quả.

Một lỗi mà các nhà thiết kế thường hay
mắc phải khi thiết kế website hay ứng dụng di động chính là việc không sử dụng
những trang trắng đúng cách hay thiếu hiệu quả. Bạn có thể ít để ý, khi những
trang trắng đó hiện lại nhưng chính nó lại làm mất đi tính liên tục và mạch lạc
của dòng thông tin trên giao diện cũng như ảnh hưởng không nhỏ đến trải nghiệm
của người dùng. Điều đó rất quan trọng trong thiết kế website buôn bán trực tuyến,
nơi ấn tượng ban đầu là vô cùng quan trọng.
Khách hàng sử dụng lần đầu
Nếu một khách hàng lần đầu biết đến sản
phẩm của bạn, đây là cơ hội duy nhất để bạn có thể lôi kéo họ. Bạn phải hành động
bằng cách giúp họ hiểu thêm các giá trị sản phẩm của bạn mang lại. Ấn tượng ban
đầu chỉ duy nhất có một, hãy hành động thật sáng suốt. Sự đơn giản pha chút
tinh tế là những điều kiện cần thiết để gây ấn tượng với những khách hàng này.
Dưới đây là một số ví dụ:

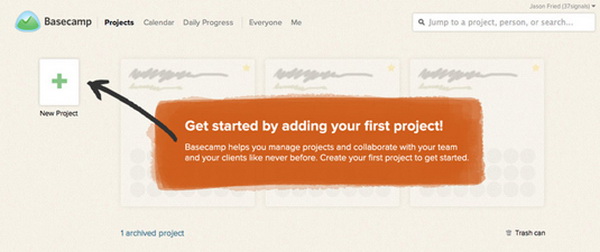
Trang chính của Basecamp.
Về cơ bản, Basecamp không có được
nội dung cụ thể để giới thiệu cho khách hàng của mình, nhưng thay vì để một
trang trắng lớn, Basecamp quyết định giao quyền quyết định thể hiện nội dung
cho khách hàng.

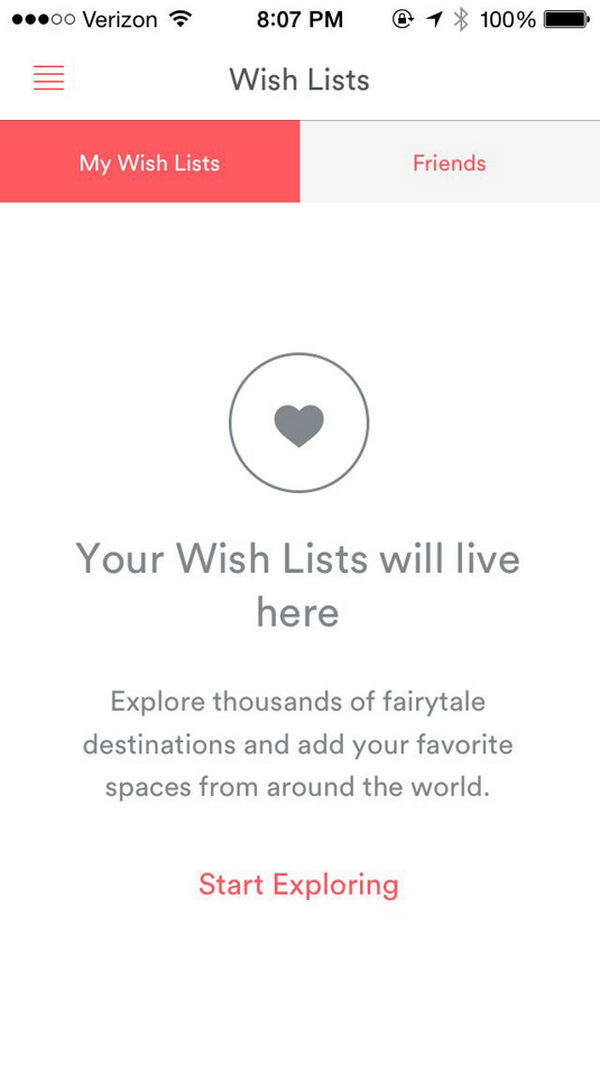
Wishlist của Airbnb.
Wishlist của Airbnb cũng như bao trang
khác khi mặc định nó sẽ là một trang trắng. Nhưng hãy nhìn cách các dòng hướng
dẫn cụ thể và đầy mê hoặc để khuyến khích người sử dụng lấp đầy khoảng trắng đó
bằng những cú click chọn của mình.
Khách hàng xoá bỏ thông tin
Trường hợp thứ 2 về trang trắng là khi
khách hàng xoá bỏ hết những thông tin đã tồn tại trên một trang bất kì nào đó.
Ví dụ cụ thể như khi khách hàng hoàn thành to-do list và muốn xoá bỏ các mục đã
đề ra, hay khi đã đọc xong tất cả email trong hộp thư đến.

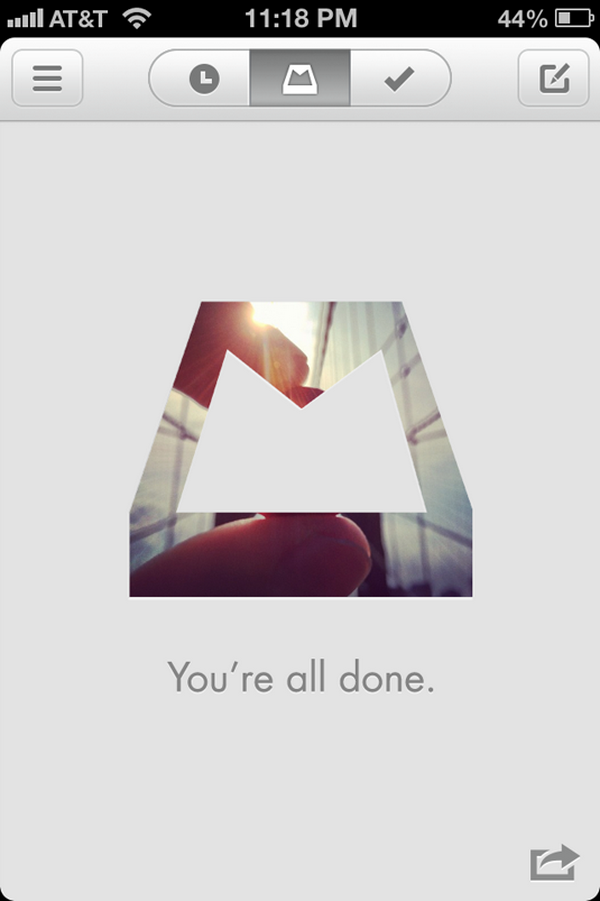
Phần hộp thư đến của iOS.
Với trường hợp này, bạn cần phải khuyến
khích khách hàng của mình tiếp tục sử dụng dịch vụ, sản phẩm của mình. Ví dụ
như, khi khách hàng vừa đọc xong email, hãy cho họ xem một bức ảnh đẹp nào đó,
hay khi vừa tải xong một bài nhạc, hãy cho phép họ được nghe nó ngay lập tức.
Hãy nhớ rằng, đây đều là những khách
hàng đã sử dụng dịch vụ, sản phẩm của bạn. Họ có thể đã nắm rõ điểm manh yếu của
dịch vụ. Chính vì thế, bạn không cần phải tốn nhiều sức để lôi kéo họ đến với bạn
nữa, mà thay vào đó, hãy mang đến cho họ sự thoải mái và thân thuộc khi sử dụng
dịch vụ.
Trang không kết quả tìm kiếm
Trong những trường hợp khách hàng của
bạn tìm kiếm thông tin trên website của bạn cho một sản phẩm bất kì nào đó và
vô tình web của bạn lại không có bất cứ thông tin nào liên quan đến sản phẩm
đó. Đừng vội nhìn đó như là một thất bại, mà hãy xem đó như là một cơ hội để bạn
có cơ hội “can thiệp” vào quá trình tìm kiếm của khách và quảng cáo một số sản
phẩm tương tự của website đến với khách hàng.

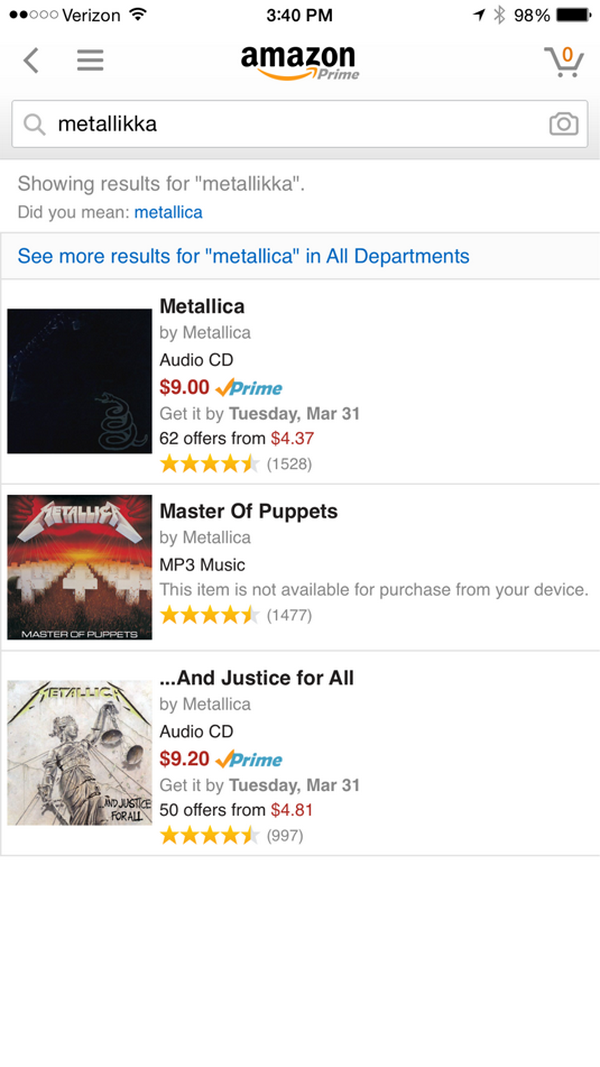
Tìm kiếm trên Amazon.
Amazon là một website khá thành công
trong việc tận dụng trường hợp như vậy để tang doanh số bán hàng của mình. Hiếm
khi nào bạn tìm kiếm một sản phẩm nào đó trên Amazon mà lại được thấy hiện thị
một trang chỉ với dòng chữ “Không có kết quả,” khi mà Amazon luôn đưa ra những
giải pháp rất cụ thể như những sản phẩm gần giống nhất hay gợi ý các từ khoá
tìm kiếm có cũng nghĩa hay gần nghĩa với sản phẩm đang tìm kiếm.
Rõ ràng, trong những trường hợp này,
hãy nghĩ đến những sự lựa chọn khác và đưa ra cho khách hàng những sự lựa chọn
mới hơn và tốt hơn cho khách hàng nhất có thể.
Designs.vn