X-Ray là một dạng bức xạ điện từ có bước sóng ngắn hơn ánh sáng khả
kiến. Nó dễ dàng đi qua các vật thể rắn và cho phép bạn nhìn thấy bên
trong. X-Ray được dùng nhiều trong ứng dụng vật lý và đáng chú ý nhất là
trong y học.
Trong hơn một thế kỷ, các tia X đã được sử dụng để phát hiện và chẩn
đoán nhiễm trùng, gãy xương, v.v … Tuy nhiên, trong thí nghiệm SVG của
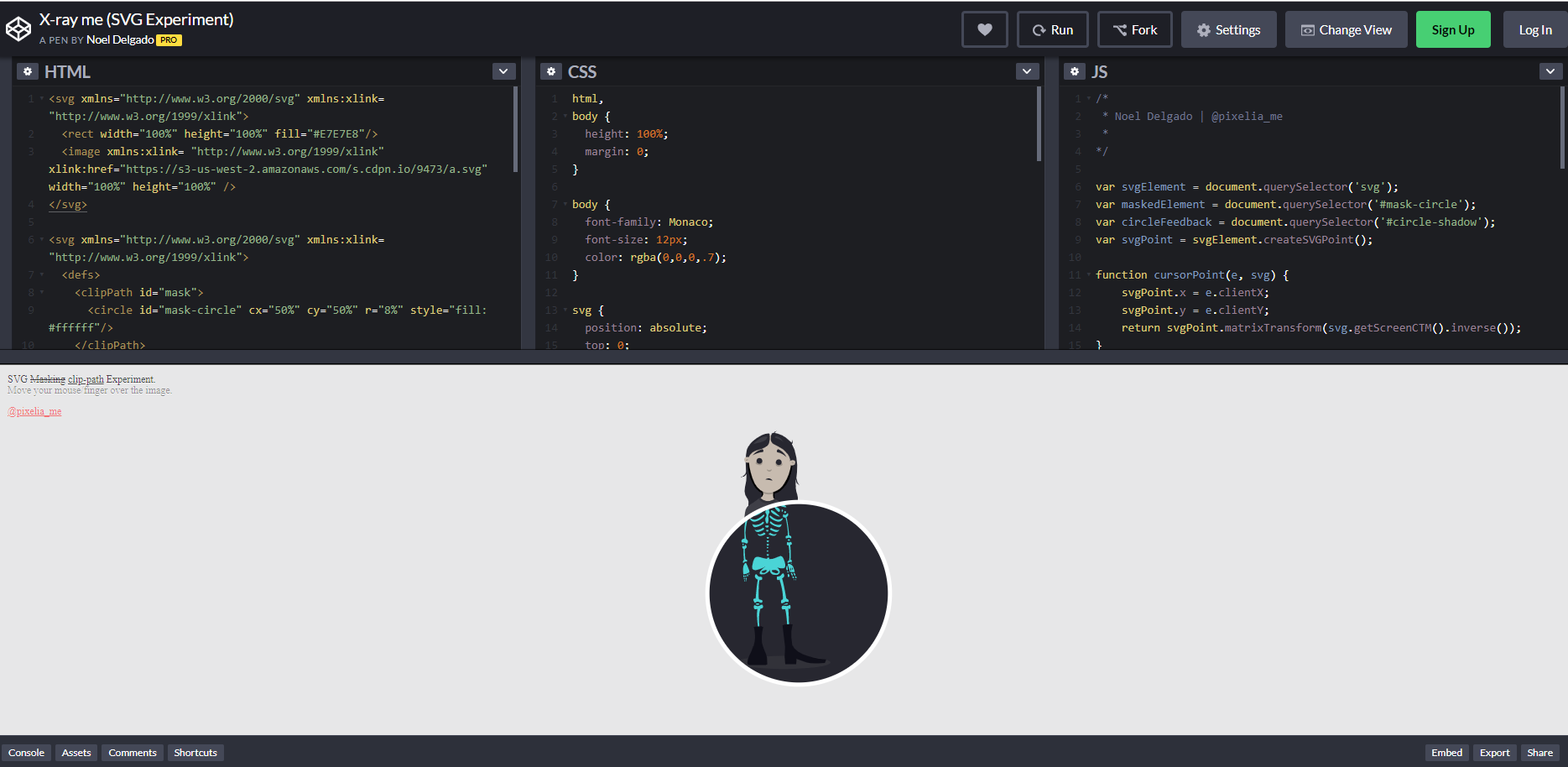
Del Delado thực hiện trên CodePen có tên là “X-ray me” đã minh họa tia X
dùng để thiết kế web khá ấn tượng. Thiết kế này bao gồm một vòng tròn
lớn cho phép bạn nhìn thấy cấu tạo bên trong của chữ hoặc hình khối,
phương pháp này giống như chụp X-Ray ở các trung tâm y tế.
 https://codepen.io/noeldelgado/pen/ByxQjL
https://codepen.io/noeldelgado/pen/ByxQjL
Gần
đây, hiệu ứng X-Ray đã xuất hiện khá phổ biến trong lĩnh vực thiết kế
web. Ý tưởng này rất tuyệt vời, và được thực hiện hoàn hảo. Nếu như bạn
nghĩ rằng thí nghiệm trên chỉ là một giả thuyết, thì những minh họa dưới
đây chắc chắn sẽ khiến bạn vô cùng ngạc nhiên và thích thú. Và hơn hết,
ý tưởng này đang ngày càng phát triển và được xem như một xu hướng mới
đang được ưa chuộng. Cùng iDesign khám phá nhé!
Hiệu ứng X-Ray trong các trang web thực tế
Giống như đoạn code của Noel Delgado, phương pháp này cũng dựa trên
khái niệm về “nhìn xuyên thấu”. Nói một cách ngắn gọn, có một vòng tròn
đóng vai trò như máy quét tia X. Nó cho phép bạn nhìn xuyên thấu các yếu
tố bên trong của giao diện, chẳng hạn như logo, typography và thậm chí
cả hình nền. Vòng tròn này là một con trỏ chuột đã thay đổi hình dạng
mũi tên thông thường thành một vòng tròn có khả năng xuyên thấu, chính
xác hơn như là máy quét tia X.
Tia X có rất nhiều cách để thể hiện. Như trang web cá nhân của Alex
Thery dưới đây, bạn có thể nhìn xuyên qua các con chữ nhằm gây ấn tượng
khi người dùng di chuyển con chuột trên trang portfolio của anh ấy.

Tại
đây, con trỏ chuột là một vòng tròn lớn có thể nhìn xuyên thấu các nội
dung bên trong, tạo thành một viền trắng sống động. Mặc dù nó chỉ ảnh
hưởng đến kiểu chữ. Khi bạn di chuột qua tên của dự án, hiện đang nằm ở
trung tâm màn hình, vòng tròn sẽ hiển thị phần bên trong, biến đổi kiểu
chữ đặc thành một kiểu rỗng. Trái lại, các tiêu đề con thì thay đổi
phong cách giống như rắn bò.
Một cách khác để thực hiện hiệu ứng này là đổi màu sắc của các yếu
tố. Trong phần lớn các trường hợp, chúng ta có thể thấy việc chuyển từ
đen sang trắng và ngược lại.
Không giống như ví dụ trên, hiệu ứng này dùng cho cả thanh trượt.
Kích thước con trỏ chuột nhỏ hơn con trỏ chuột trên trang web Alex
Thery, nhưng hoạt động hoàn hảo và không gây khó chịu cho khách truy cập
bởi kích thước khổng lồ của mình.

Khi
di chuyển trên tiêu đề, logo, liên kết điều hướng và thậm chí cả những
hình chữ nhật nhỏ đầy màu sắc nằm rải rác trên màn hình, nó sẽ thay đổi
màu sắc - bắt chước một cách khéo léo hiệu ứng quét tia X. Đó là một ví
dụ hoàn hảo về cách làm cho trang web tối giản trở nên tuyệt vời hơn.
Trong khi hai hiệu ứng trên được phổ biến rộng rãi bởi các nhà phát
triển, vẫn có một cách khác để bắt chước hiệu ứng X-Ray nhưng vẫn tạo
được nét riêng. Nó đòi hỏi một cách thiết kế khéo léo với giao diện cho
phép khán giả nhìn xuyên qua các lớp, để lộ nền.

Ở
đây, hiệu ứng không áp dụng vào tiêu đề, văn bản hoặc điều hướng. Thay
vào đó, nó cho phép bạn đi xuyên qua hậu cảnh để xem những gì đang xảy
ra đằng sau. Hóa ra, có một lớp khác với phong cảnh tuyệt đẹp cùng đường
nét tinh tế đang “ẩn mình” bên dưới lớp nền trang web.
Phương pháp này hoàn toàn phù hợp với các họa tiết tự nhiên được
trình bày trên nền dưới của trang web. Nó cũng tương tác với một số từ
trong tiêu đề, các từ có màu tím nhạt trở thành màu tím đậm khi con trỏ
chuột di chuyển đến chúng. Một điều tuyệt vời khác là hiệu ứng này mở
rộng trên toàn bộ trang chủ nên tạo ra trải nghiệm người dùng nhất quán.
Có nhiều hiệu ứng ấn tượng tuy không như hiệu ứng X-Ray nhưng vẫn tạo được khác biệt và độc đáo.
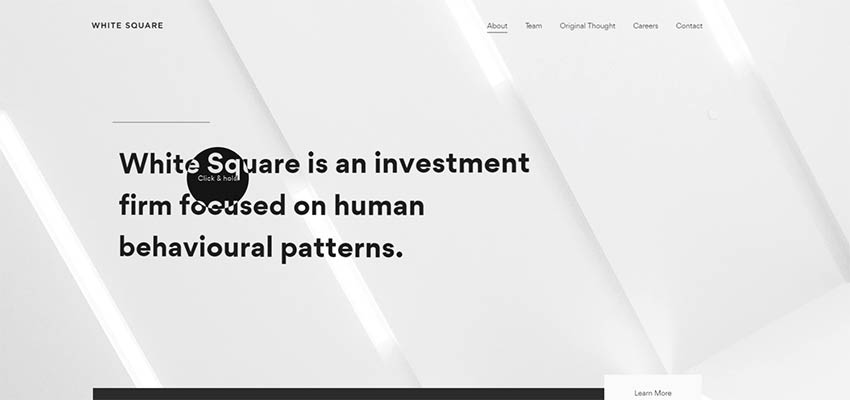
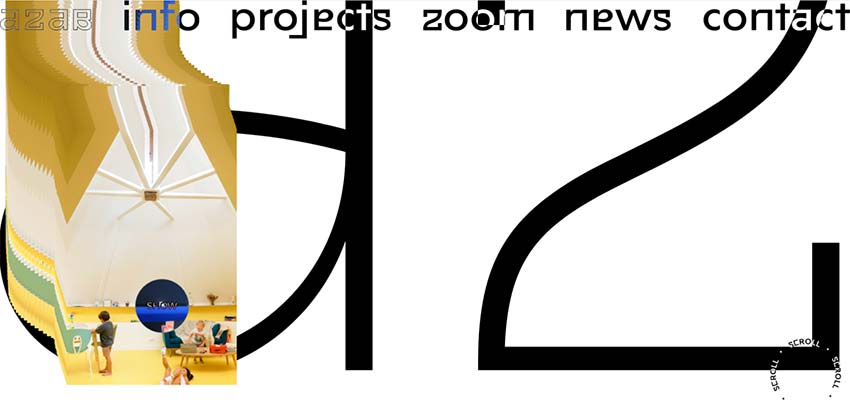
Trong trang web của Archi Site Mobius, bạn sẽ thấy thanh trượt là
vòng tròn lớn giữa màn hình, với White Square bạn chỉ thấy phông nền và
slogan với những hình ảnh trừu tượng.

Tuy
nhiên, chúng không đơn giản như bạn nghĩ. Và hiệu ứng X-Ray đã khiến
chúng trở nên đặc biệt. Nó không chỉ làm phong phú trải nghiệm người
dùng, mà còn giúp cho cả hai dự án khác biệt so với hàng ngàn trang web
khác.

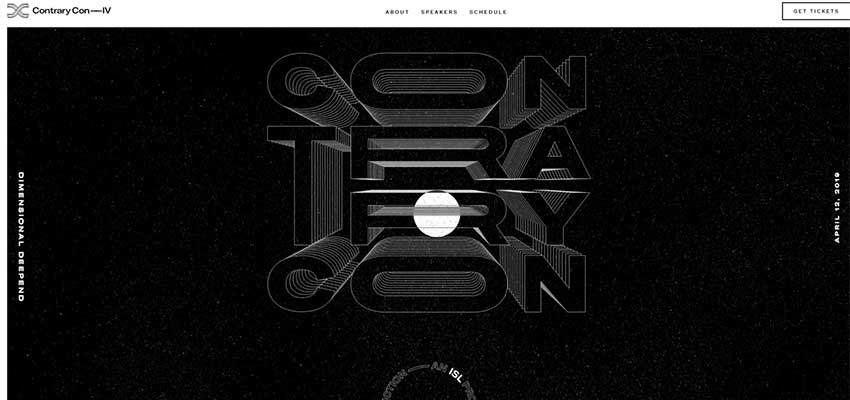
Trang web của Contrary Con đã sử dụng hiệu ứng vô cùng tinh tế cho
con trỏ chuột. Nó không làm xao lãng sự chú ý khỏi các yếu tố quan
trọng, đồng thời, cho phép người dùng tận hưởng các giải pháp tuyệt vời
khi tương tác.

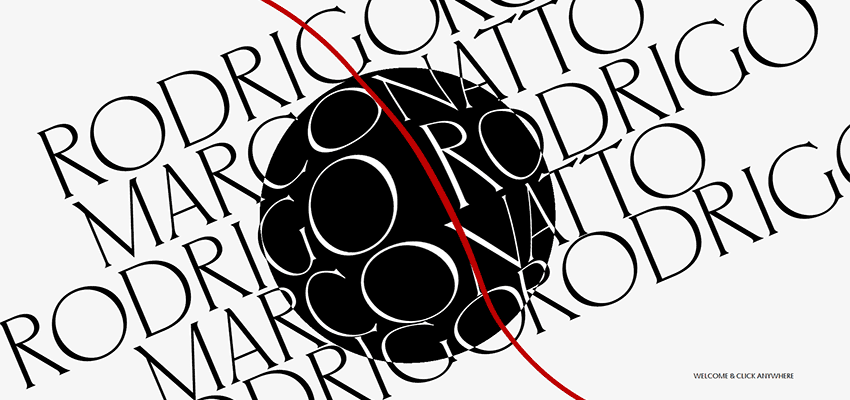
Tất cả các ví dụ được đề cập trên đều đơn giản so với trang web
Rodrigo Marconatto - ít nhất là về kích thước. Trang web chào đón bạn
với một máy quét tia X khổng lồ. Nếu xem xét kỹ, bạn sẽ nhận thấy rằng
nó có hiệu ứng như kính lúp. Và đó không phải là tất cả. Chỉ cần di
chuyển con trỏ chuột khắp nơi, và bạn sẽ hài lòng với tương tác mượt mà
của nó. Cảm giác như bạn đang “lướt ván” trên trang web vậy.

Kết hợp hiệu ứng và tương tác độc đáo, cùng với kích thước khổng lồ, tất cả đã làm cho trang web này trở nên nổi bật và độc đáo.
Ở đây bạn không những thấy hiệu ứng tia X mà còn thấy được hiệu ứng
hồng ngoại được áp dụng. Chúng kết hợp cùng nhau biến trải nghiệm người
dùng thành một cuộc phiêu lưu nhỏ. Và mặc dù trang web không có bất kì
công nghệ hiện đại nào về hiệu ứng, nó vẫn trông có vẻ mới lạ.

Kết luận
Điều này nghe có vẻ buồn cười và hơi táo bạo, nhưng các tia X-Ray
trong y học nay đã trở thành một hiệu ứng thiết kế web. Tất nhiên, nó
không phải là một bản sao chính xác hoàn toàn (chúng tôi không thấy bộ
xương trong thực tế của typography, logo hoặc nền). Tuy nhiên, hiệu ứng
mà nó mang lại chắc chắn không làm chúng ta thất vọng.
Cho dù đơn giản như White Square hay như Rodrigo Marconatto. Cho dù
bạn chỉ áp dụng nó cho một yếu tố của giao diện hoặc làm cho nó ảnh
hưởng đến tất cả các thành phần, thì hiệu ứng này đều mang mục đích tăng
thêm sự quyến rũ đặc biệt cho trang web và để lại ấn tượng mạnh mẽ cho
người dùng.
Biên tập: Thao Lee
Tác giả: Nataly Birch
POLYART - TRAINING ART DESIGN